Posts Tagged Portfolio Management
Lego Board
Posted by fe in If we tell you we'll have to kill you on August 28, 2015
This lego board serves a particular need by a team in a unique way – like all the best board hacks do.
This wall is used by a procurement team for a large organisation as a place for conversations about the status of various procurement projects. As well as the usual conversations around current status, blockers, progress, the team wanted to have visual indicators that would prompt them to have conversations about how long a project had been running, what stages of procurement it had already been through, etc.

Prototyping to learn
The team started by quickly building a prototype wall using index cards with mail-merge stickers on them describing each procurement project. This information had previously lived in a spreadsheet. With the work quickly thrown up onto a wall, they asked themselves the question: “What is this wall not telling me?”.
Answer: a lot! There were so many cards it was hard to see what was going on. They were hard to read. And the wall couldn’t tell the team anything about cycle time: how long was each project taking to go through the whole procurement process?
Additionally, one of the team members had a visual disability, so the team wanted something with high contrast and large lettering. This was going to be hard to achieve with cards, given the number of procurement projects which were in flight at any time.
With this learning, the team built a second board, this time from Lego.
The board now
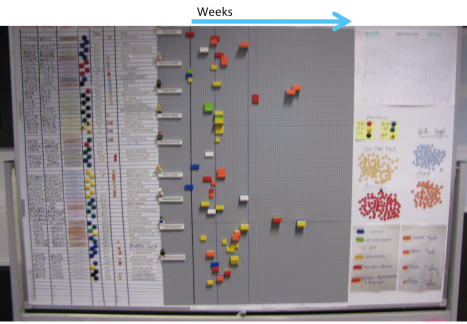
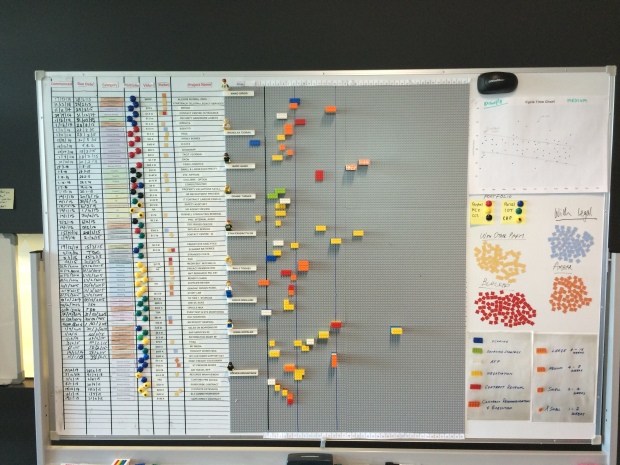
The left hand side of the wall is fairly familiar – a line for each project, with columns for portfolio (coded by colour), category and status, as well as the cost of the project. It’s over on the right that the fun begins. The grey lego base board is divided horizontally into sections for each team member – who is limited to no more than 7 projects on the go and has their own little lego avatar and a “one brick” row 2 lugs high for each project. Vertically, the board is divided into weeks.
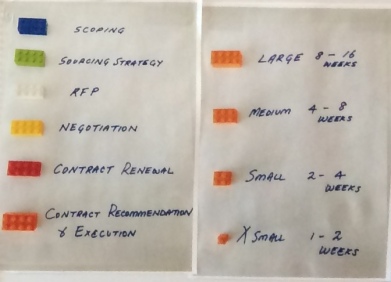
Each project is tracked using a lego brick. The size of brick indicates expected length of delivery of the project and the colour indicates the procurement stage that the project is currently in.

Brick colour represents process steps. Brick size represents T-shirt – size estimates.
At the beginning of each stage of procurement, a project’s lego brick starts in week 1 and progresses on from there. At the end of each stage, the number of weeks spent is recorded on the edge of the brick using a sharpie, the appropriate colour brick for the next stage of the procurement process is stacked on top of the previous, and the stack of bricks goes back to week 1.

Each lego layer shows cycle time for a stage of the procurement process in weeks, together making up the whole project.
So it’s easy to see:
- how long a project has been in it’s current stage according to the week column it is in;
- the stages it has already been through by the different coloured bricks in it’s stack – not every project uses all steps, so it’s easy to see, for example, when a project hasn’t gone out for RFP as there will be no white brick in it’s stack);
- which stage any given job is at by the top coloured brick;
- whether it has been longer than planned in a stage – for example a medium-sized brick shouldn’t be sitting out at week 14; and
- how long in total it’s been on the go by quickly adding the numbers on the sides of the bricks.
Feature Burnup Charts are on the Cards
Posted by nthorpe in Telstra Contact Solutions on April 17, 2013
When agile is working at scale, with multiple teams, there is usually a need to see progress through the work at different “zoom-levels”.
Most familiar is the story zoom-level: How are the stories progressing? Are they blocked? Why? How is the iteration progressing? Team boards, and team level hacks, help us to see these things change, and to understand how to improve.
At a higher zoom-level, the visibility needed is: How are multiple teams progressing through the larger pieces of work (we’ll call them features) which the stories are part of. So what we need to see is: When are they likely to finish this feature? What’s at risk? What’s blocking the team? Does the team need help?
This level of information is often represented on a program wall, which is a bit like a “zoomed-out” version of a team wall, showing the backlog of features to be delivered, cycle time across the whole program, and so on.
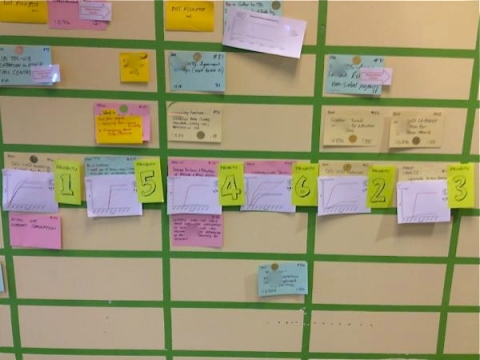
Here’s an example of a program wall. Each team is represented by a horizontal row and the columns are the iterations in which the teams expect each feature to finish.
The detail of how these features are tracking is found on the individual teams walls. But one team found a way to clearly summarise their progress on this wall too. They decided to stick burnups onto the front of each feature card. (A burnup is one of the most eloquent of board hacks as it provides a single view of scope and velocity, as both change).

Burnups on each feature card show the team’s progress through that feature, as well as changes in scope.
You can see it a little better below:
So now, when you’re standing at the feature wall you can see the burnup for that feature, right on the front of the feature card without having to go and find the team wall. In this example, the feature is in the Iteration 12 column, but the burnup tells me it’s more likely to finish in the 14th iteration unless something changes – I smell risk! You can get a very rich sense of what’s going on, at a glance.
Spotted: Telstra Contact Solutions
Release Radar helps you see through the fog
Posted by nthorpe in If we tell you we'll have to kill you on February 10, 2012
 A common or garden Agile board is good for a view of the iteration you’re in, and perhaps a little further out. But what about when you need to see even further? Agile teams often face the problem of “boiling priorities”. Priority changing on big pieces of work daily. You start to work on them, and then you hear they have been de-prioritised. It’s hard to know what you should be working on. The team can churn through a lot of brain cycles thinking about pieces of work which may or may not eventuate. This can be stressful.
A common or garden Agile board is good for a view of the iteration you’re in, and perhaps a little further out. But what about when you need to see even further? Agile teams often face the problem of “boiling priorities”. Priority changing on big pieces of work daily. You start to work on them, and then you hear they have been de-prioritised. It’s hard to know what you should be working on. The team can churn through a lot of brain cycles thinking about pieces of work which may or may not eventuate. This can be stressful.
Sometimes we need to be vaguely aware of pieces of work which are “out there” in the future, whilst still keeping our focus squarely on what we know is coming next. Different roles in the team, too, have different time horizons they need to care about. For Project Managers, or Business Analysts who need to organise and run inception activity, it’s good practice to keep an eye on what’s coming down the pipe. For developers, it’s often: “Meh. Just tell me what I need to do next.”
Daniel Aragao showed us a great way to deal with frothing priorities – the release radar.
Here he has trained his radar across the portfolio:
– each concentric circle represents time (12,9,6,3,1 and .5 month). Items far out on the radar are distant in time, items nearer the centre are closer in time
– each slice is a project, identified by a post-it on the outer rim
– resources working on the project are also on the outer rim – these will be avatars in the future
– each post-it represents a task, module, something that is big enough to be picked up by the radar
– post-its will be colour-coded to show the size of each task. T-Shirt sizes (S-green,M-yellow,L-orange,XL-red)
– IT, Ops and Business get together every 2 weeks to update the Radar and discuss associated risks
On our team, we took the idea and adapted it to our needs. Our radar simply tracks pieces of work as they orbit our world, and then come in to land.
The purpose was to be able to provide steady priorities to the team (they only need to look at the innermost ring), to help our BA structure her work with stakeholders on preparing epics, and to get a view of the whole pipeline if we needed it. We keep it on the back of the iteration board, and a subset of the team meet once a fortnight to update it. It tells us what we need to actively think about, and what we can ignore.
The quadrants relate to stakeholders.
Spotted: Daniel Aragao of Thoughtworks shared this idea.